たくさんの記事が存在するブログの地図を作成するプラグインPS Auto Sitemap。
記事数が多くなればなるほど、読者が目的の記事が見つけるのが困難になります。
そんな読者のためにサイトマップを簡単に作成できるフラグインPS Auto Sitemapの設定方法についてご説明していきます。
PS Auto Sitemapでサイトマップを作成する方法
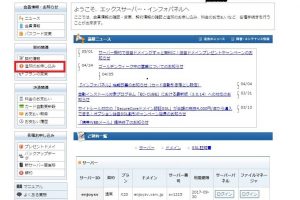
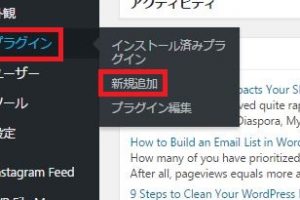
①管理画面左側の「フラグイン」→「新規追加」を選択してください。

②『PS Auto Sitemap』を検索して「インストール」を選択。

③「有効化」を選択してください。これで、『PS Auto Sitemap』のインストールは完了です♪

④管理画面左側の「設定」→「PS Auto Sitemap」を選択します。

⑤「PS Auto Sitemap」設定画面の下部にあるコードをコピーしてください。

⑥管理画面左側の「固定ページ」→「新規追加」を選択して以下のフォームを表示させて、タイトルに「サイトマップ」と入力して先ほどコピーしたコードをテキストモードに貼り付けて「公開」を押下してください。

⑦固定ページ一覧を表示してサイトマップの記事をマウスで選択した時に下部に表示されるURLの数字(ページID)を確認しておきます。

⑧「PS Auto Sitemap」設定画面に戻って、「サイトマップを表示する記事」に⑦で確認したURLのページIDを入力してから、「変更を保存」を押下してください。

もし、サイトマップに固定ページを表示したくない場合は「除外記事」にサイトマップのIDの数字を入力したように、除外したい記事のIDを入力してください。
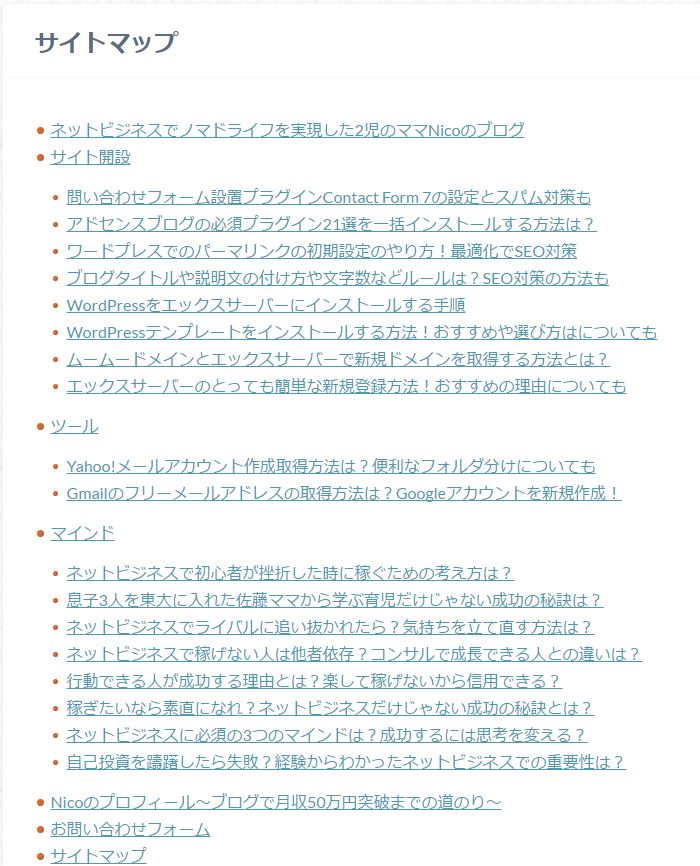
そしてサイトマップの表示を確認してください!

サイトマップのデザインを変えよう!
サイトマップのデザインは変更することが可能です。
設定画面の「スタイル変更」で好みのものを選択するだけです。

上記はスタイルで「音符」を選択。
以下のように表示が変わります。

是非、ブログに合ったお好みのデザインに変更してみてください!









コメントを残す