アドセンスブログを実践している人には、ぜひAmazonや楽天の物販アフィリエイトを組み合わせて欲しのですが、広告を貼る時にちょっと手間ですよね~。
今回はAmazonアフィリエイト(アソシエイト)の広告を簡単に貼れるプラグイン「AmazonJS」を紹介。見た目もおしゃれだし、おすすめです。
是非試してみてください。
AmazonJSプラグインのインストールと設定方法
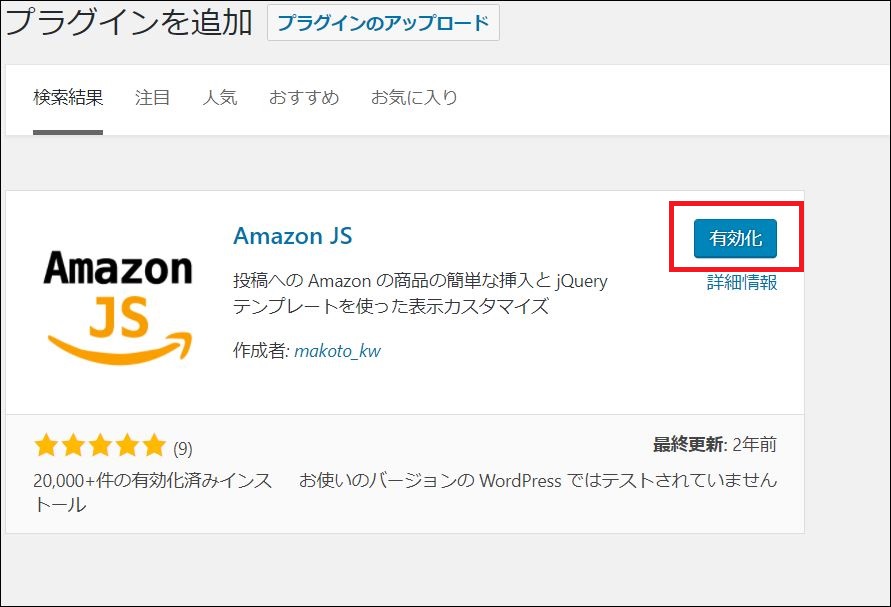
①以下の記事を参考にプラグイン「AmazonJS」を検索してインストール後、有効化してください。
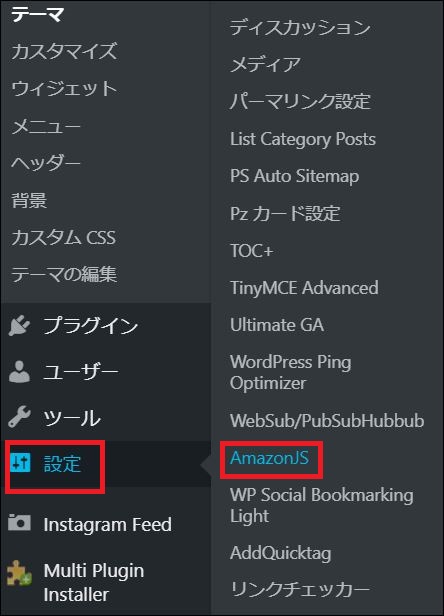
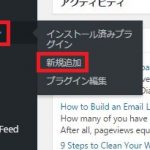
②ワードプレスで「設定」を選択すると「Amazon JS」が新たに追加されているので、選択してください。

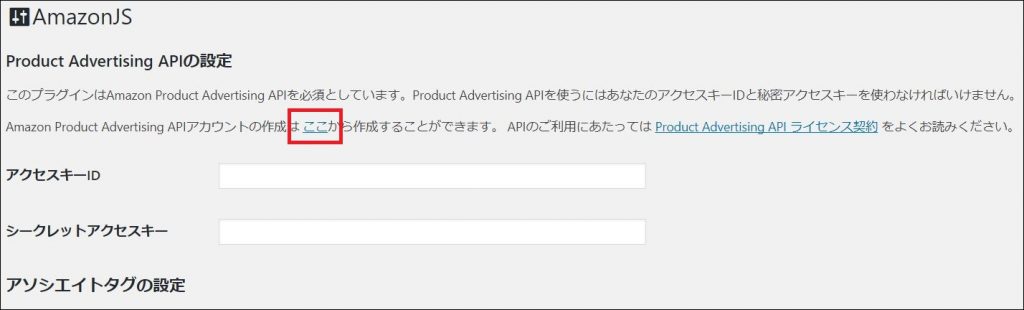
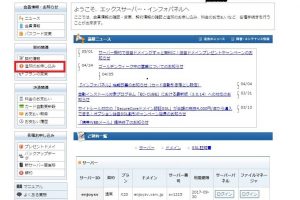
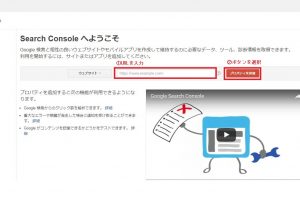
③以下の画面が表示されるので赤枠の「ここ」を選択してください。

まずは「Amazon Product Advetising API」というサービスでデータを設定するためのキーを取得します。
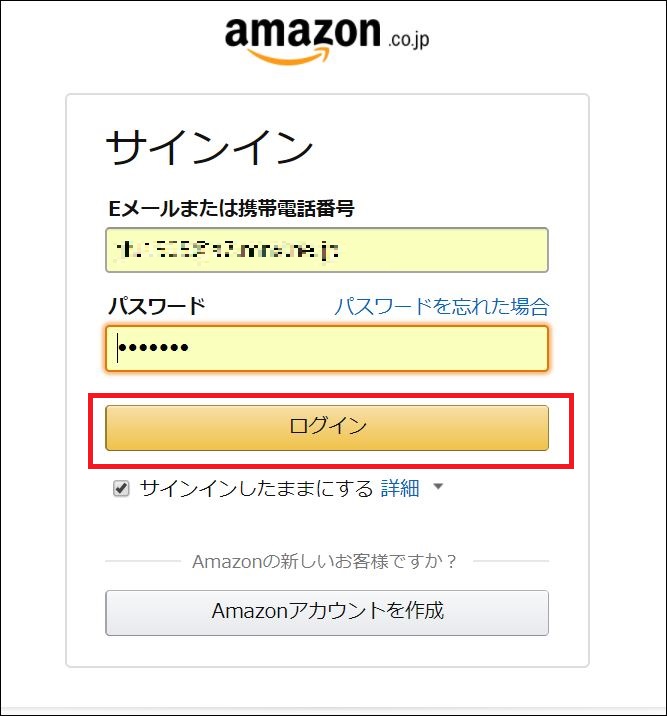
④以下の画面が表示されるので、amazonアソシエイトにログインしてください。

※まだamazonアソシエイトに登録していない場合は以下の記事に従って、登録をしてください。
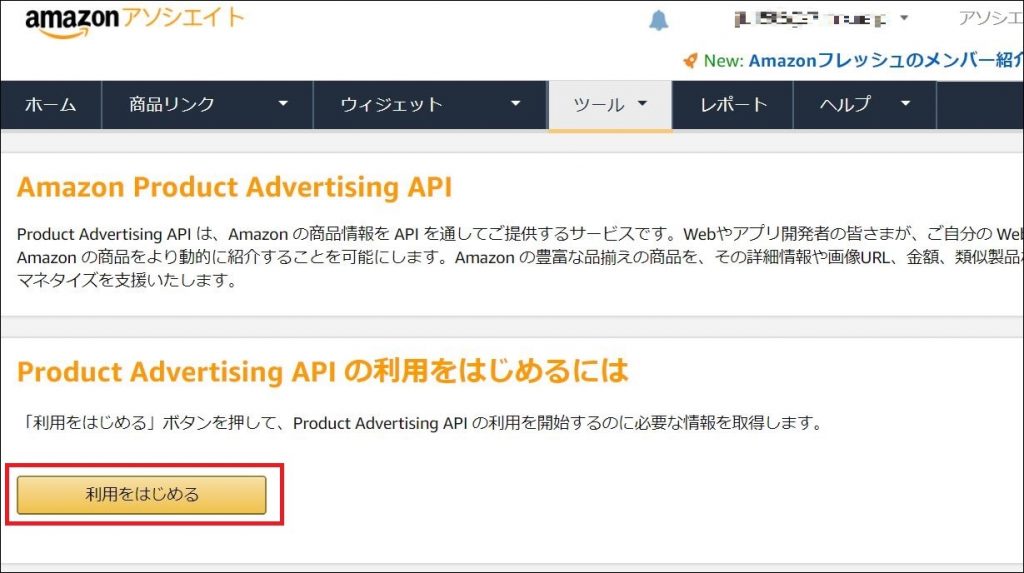
⑤以下の画面が表示されるので「利用をはじめる」をクリックしてください。

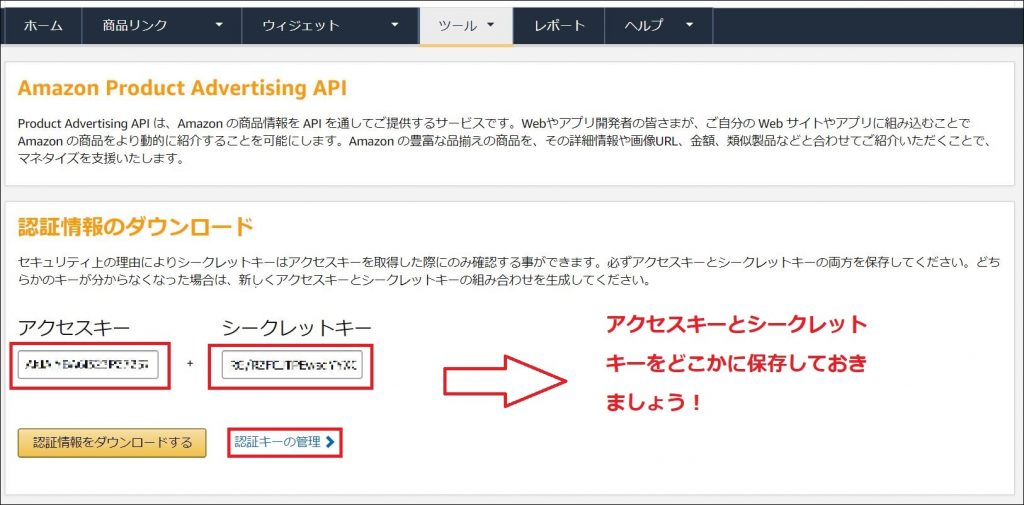
⑥以下の画面が表示されるので「アクセスキー」と「シークレットキー」をどこかに保存しておいてください。「認証情報をダウンどーろする」をクリックすると、2つの情報が入ったファイルをダウンロードできます。

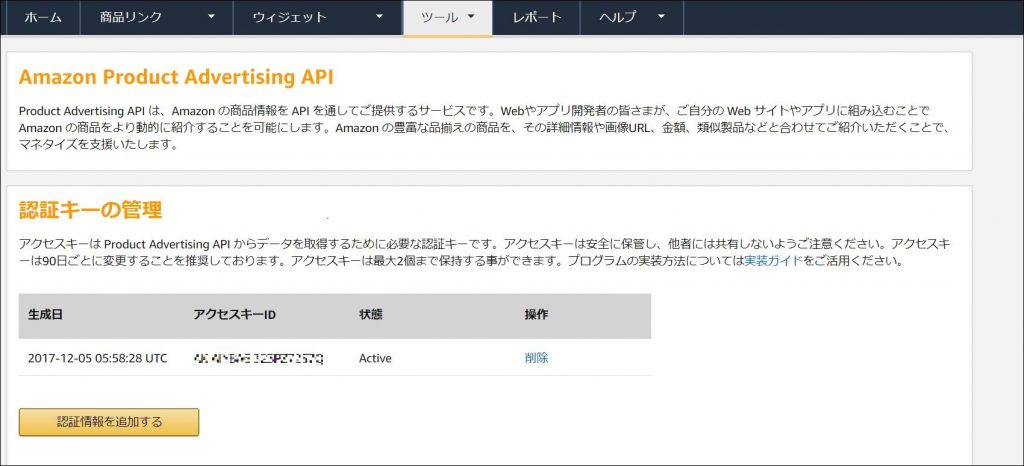
そして「認証キーの管理」をクリックすると、以下のように新しい認証キーが作成されたことが確認できます。

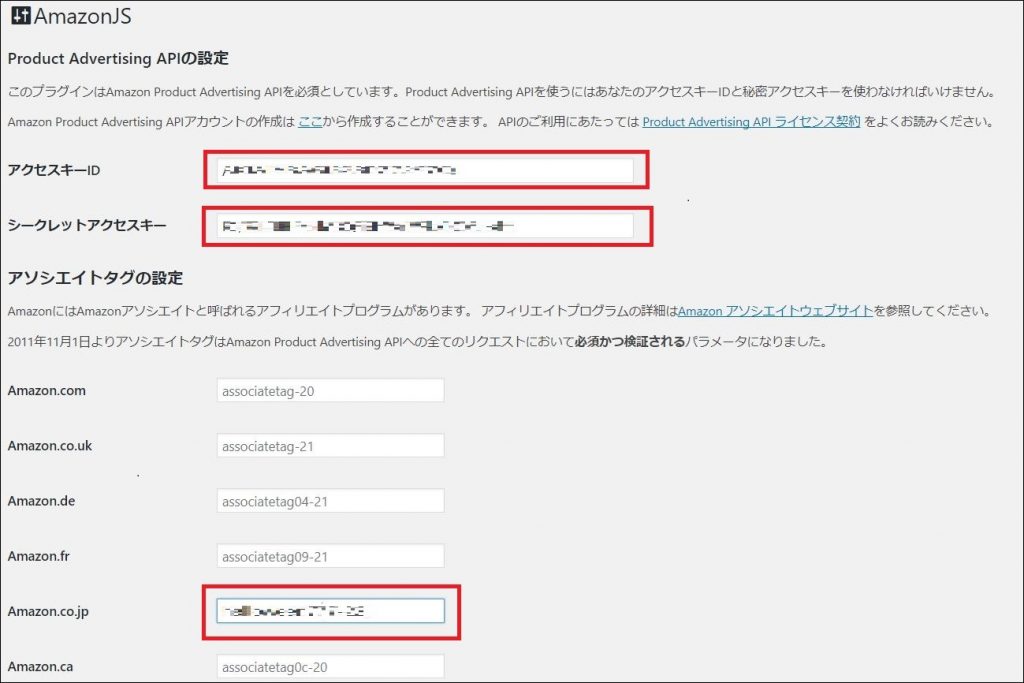
⑦今度はワードプレスamazonJSの設定をしてきます。
以下の画面の「アクセスキーID」「シークレットアクセスキー」「Amazon.co.jp」の項目に入力をします。

アクセスキーID ← ⑥で取得した「アクセスキー」
シークレットアクセスキー ← ⑥で取得した「シークレットキー」
Amazon.co.jp ← AMAZONアソシエイトの「アソシエイトID」
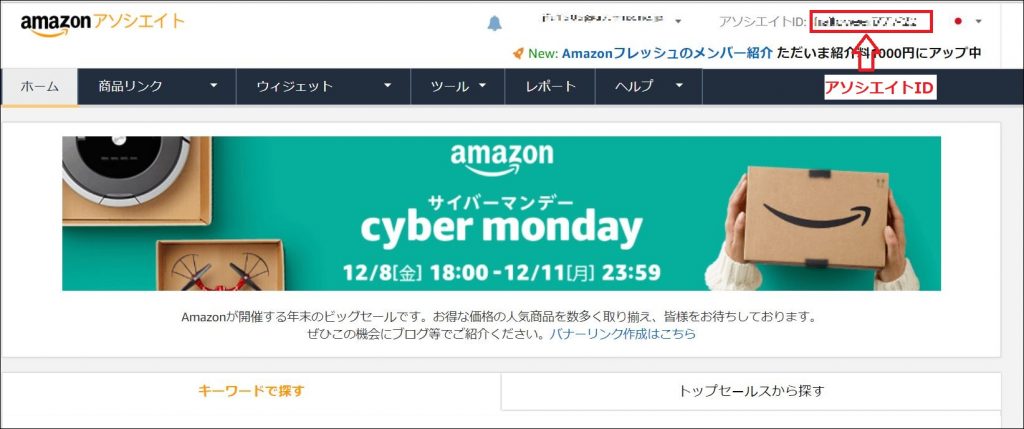
※アソシエイトIDは以下のamazonアソシエイト画面で確認できるIDです。

一番下の「変更を保存」をクリックして設定終了です!

AmazonJSの広告の貼り方とは?
①では、早速広告を貼っていきましょう!設定が終わったら、ワードプレスの記事作成画面を開いてください。
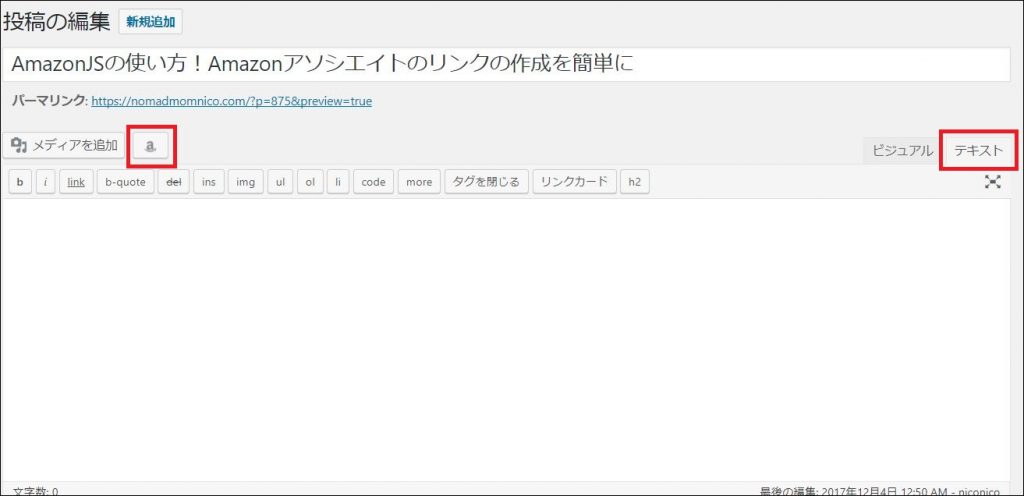
すると以下のように「a」のようなボタンが追加されています。広告を貼るので「テキスト」モードにしてこのボタンをクリックしてください。

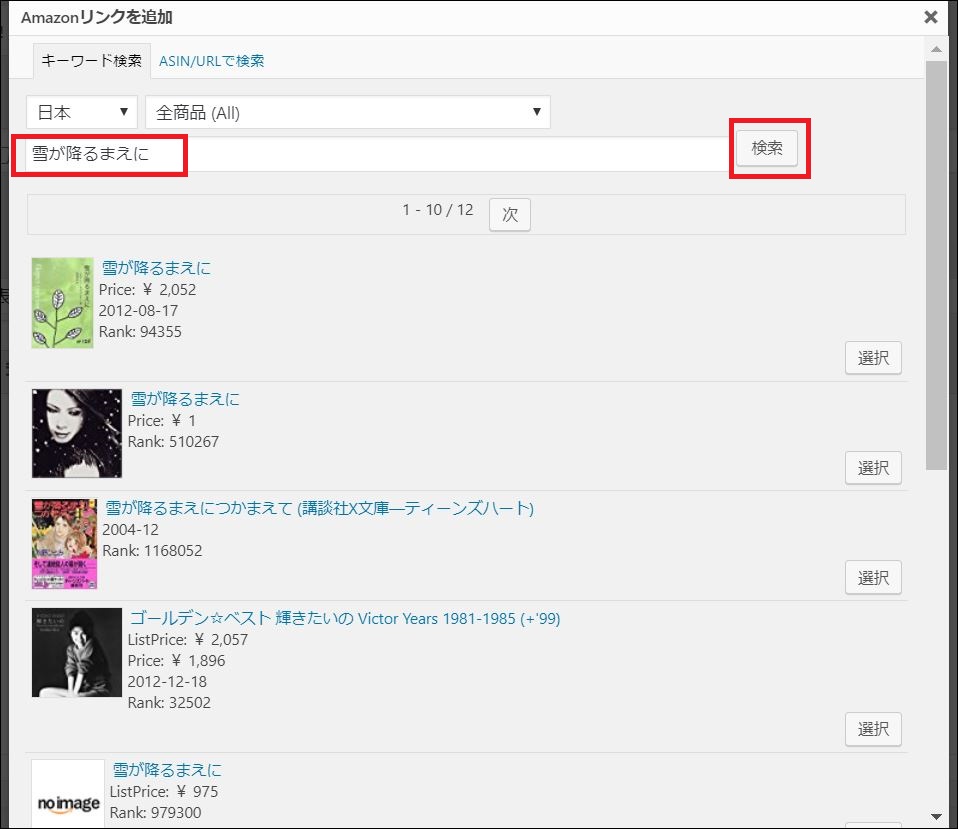
②以下の検索画面が表示されるので、検索窓で検索したい商品のキーワードを入力して「検索」をクリックすると一覧が表示されます。今回は「雪が降るまえに」という書籍を検索してみました。

③以下の画面が表示されるので「テンプレートの選択」で、好みの設定を選択して広告表示が決まったら「挿入」をクリックしてください。

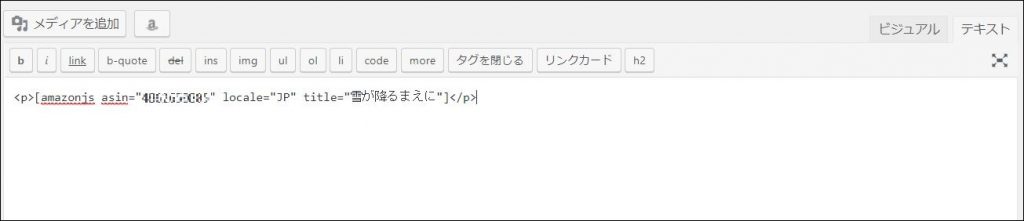
以下のように広告コードが簡単に貼り付けられます!

プレビュー画面で以下のように広告が表示されたらOKです。いちいち「amazonアソシエイト」にアクセスしなくても、簡単に広告が貼り付けられるし、表示もこっちの方がきれいじゃないですか?

是非、早速活用してください。














コメントを残す