アドセンスの審査に合格したら、いよいよ広告を自分の書いた記事に貼っていきましょう。
今回は、報酬を獲得するために、肝心なアドセンス広告の貼り方をご紹介します!
おすすめの設置場所についてもご紹介します。
Contents
広告コードの取得手順
まずは、広告を記事に貼るために、広告コードの取得が必要になります。
以下の手順で取得してください!
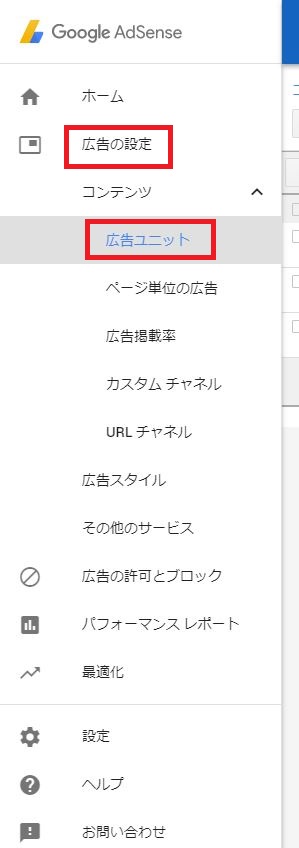
①アドセンス画面から「広告の設定」→「広告ユニット」を選択します。

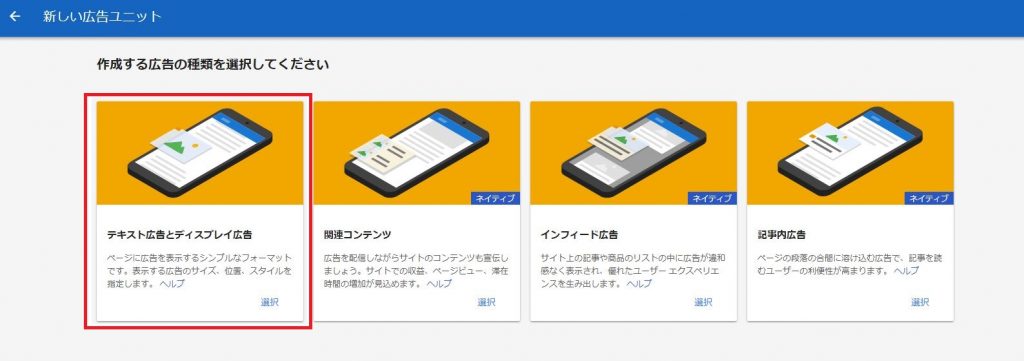
②以下の画面の「新しい広告ユニット」を選択します。

③以下の画面が表示されるので「テキスト広告とディスプレイ広告」を選択してください。

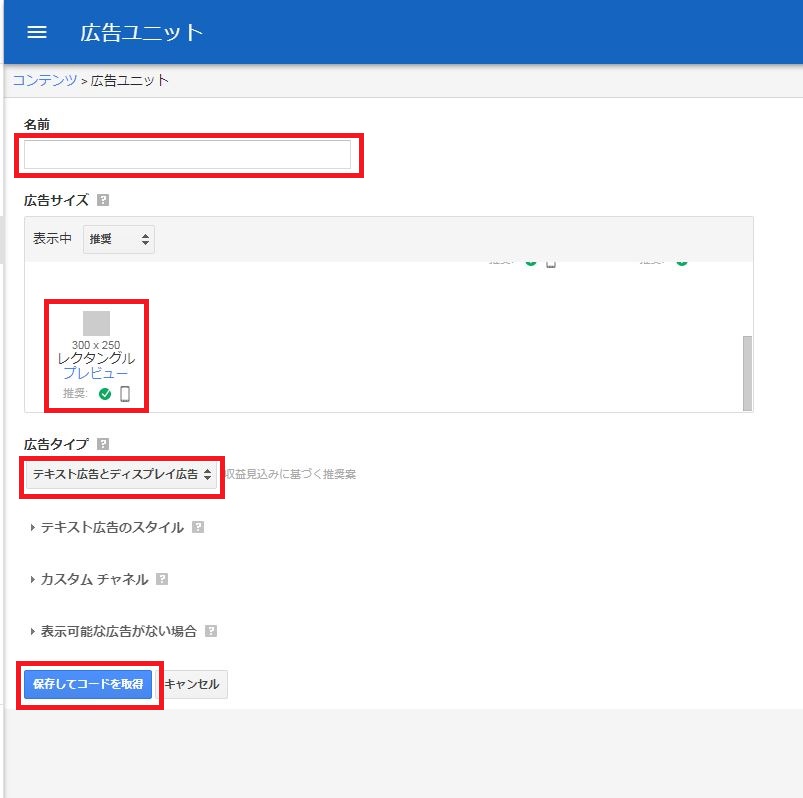
④以下の通り設定をします。

名前 → 自由に任意の名前を入力
広告サイズ → 「レクタングル 300×250」を選択
広告タイプ → 「テキキスと広告とディスプレイ広告」を選択
上記を指定したら、「保存してコードを取得」をクリックしてください。
※広告サイズは、あくまで私のオススメです
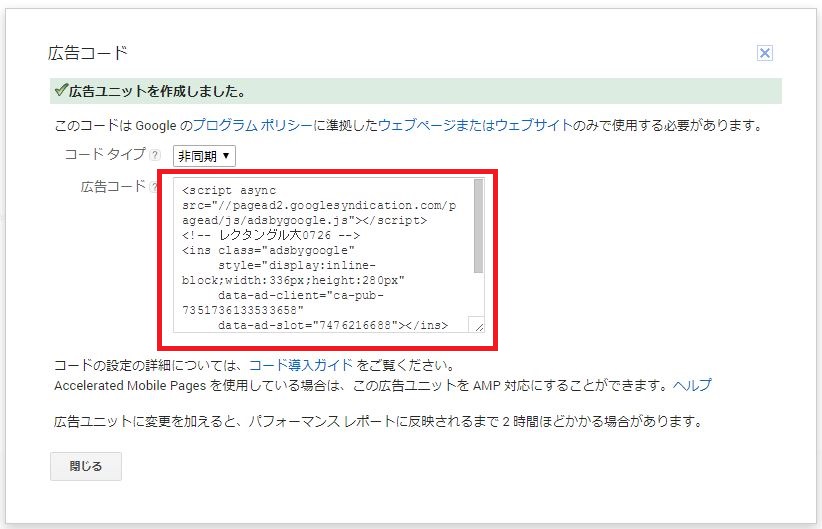
⑤広告コードが表示されるので、以下の図の赤枠の中のコードをコピーしてブログに貼り付けていきます!

広告コードを記事に貼る手順
おすすめの設置場所は?
広告コードを記事に貼るために、まず私が貼っているおすすめ位置をご紹介します。
初心者の方は私の現在設定している方法でとりあえずやってみて、慣れてきたら、自分でいろいろ試してみて、変更するのもありだと思います。
<記事タイトル>
アドセンス広告1
見出し1
本文
見出し2
アドセンス広告2
本文
見出し3
本文
まとめ
本文
アドセンス広告3
私は、上記のように「記事のタイトル下」「記事の真ん中(中見出しの下)」「記事下」の3か所に貼っています。
モバイル(スマホ)もPCも同じです。
他にも大きさや、位置をいろいろ試して、現在上記に落ち着いています。
ちなみに私はブログを3つ持っているのですが、グーグルから広告位置や広告サイズの警告が来たサイトだけ、広告サイズを300×100に変更して位置も少し変えています。
そう・・・時々、グーグルさんは、ブログサイトをチェックして広告の場所などを変えるように警告するんです。いわゆる査察って感じですね。
でも、広告サイズや位置を変更するのは、グーグルから警告が来てからで良いと思います。
警告が来ない場合も多々あるので。
やはりサイズが大きい方が、クリック率が高いので、上記のサイズ、設置場所がおすすめです。特に初心者はなるべくクリック率を高く維持して報酬を伸ばしたいところです。
ただ、グーグルからの警告はメールでくる可能性があるので、登録アドレスのメールチェックは怠らないでください。
記事中に貼れる広告の数の制限は?
以前は記事内に広告は全部で3つしか貼ってはいけないという制限がありました。
しかし2016年8月からこの制限はなくなり、無制限に置いて良いということになりました。
しかし、制限なしというのが、逆に難しく・・・あまり文字数が少ないのに広告数が多い場合、グーグルからペナルティを受ける可能性もありますのでご注意ください。
私は1500文字前後ならば広告を3つ、文字数が多い場合は自分で調整して自己判断で広告の数を少しずつ増やしています。
もちろんあまり貼りすぎにならないように気をつけています。
この辺りはあくまで自己判断になります。
記事への広告の貼り方(記事のタイトル下と記事下)
記事タイトル下と記事下に貼る場合は、ウィジットで簡単に貼ることができます。
テンプレートにもよりますが、モバイル用、PC用に分かれていたり、おすすめの場所に簡単に貼れるようになっています。
またウィジットで貼ることで、全部の記事に広告表示が反映されるので便利です。
もし、途中で広告サイズやタイプを変更したい場合は、ウィジットに貼った広告コードを修正するだけでOKです。
では、まずアルバトロスの例で貼っていきましょう。
①ワードプレス管理画面の「外観」→「ウィジット」を選択します。

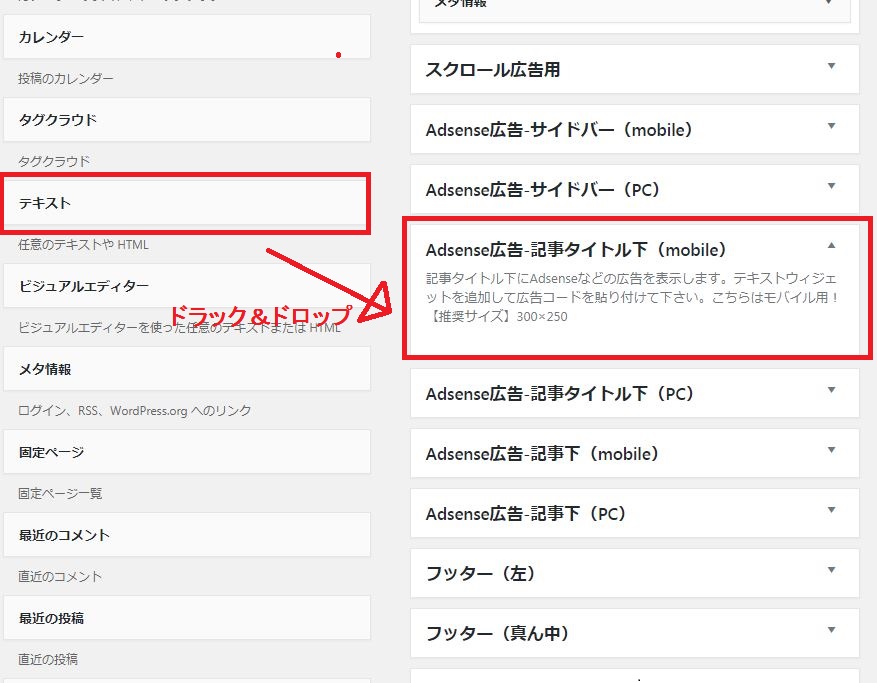
②ウィジット画面を見ると、アルバトロスの場合、このようにアドセンスの広告を貼るおすすめの場所が予め設定されています。とっても便利です!

②私の場合、まずは、記事タイトル下に広告を貼りたいので「Adsense広告-記事タイトル下(mobile)」を選択。
左側から「テキスト」を「Adsense広告-記事タイトル下(mobile)」の位置にドロップ&ドラッグ

※mobileはスマホなどの表示用で、PCはパソコン表示用です。
MobileとPCで違うサイズや種類に設定することが可能です。
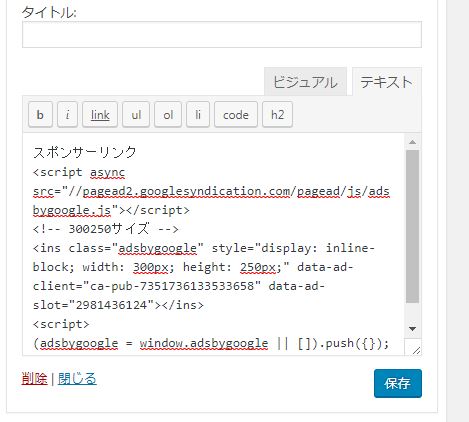
③以下のようにテキストを入力できるようになります。

④テキストの中に以下のように先ほど取得した広告コードを貼り付けてください。

ちなみにコードを貼り付けたら「スポンサーリンク」と一番上に付加してください。
グーグルの規約にユーザーが広告だと区別できるように付加することが義務づけられています!必ず明記してください。
以下のように表示されます。

これで終了です!
同じように
「Adsense広告-記事タイトル下(PC)」「Adsense広告-記事下(PC)」「Adsense広告-記事下(mobile)」も広告コードを貼り付けて終了です。
ちなみに、このウィジットは私が使用している「アルバトロス」です。
テーマによって多少異なります。
例えば、私が使用している他のテンプレートのウィジットは以下のような表示です。

上記の場合は「記事 本文上」「記事 本文下」にテキストをドロップ&ドラッグして広告コードをはります。
しかし、上記テーマではmobie用とPc用に分かれていないので、どうしてもmobieとpcで広告サイズや種類を違うものにしたい場合は、CSSを使用して貼り付ける必要があります。
このように、ご使用のテーマによって異なるので、注意してください。
またテーマによってウィジットで簡単に広告貼り付けができない場合もありますが、その場合はCSSを使用して貼り付けることになります。
記事への広告の貼り方(記事の真ん中)
記事の真ん中など、任意の場所に広告を設置したい場合は、プラグインを使用すると簡単にできます。
以下の記事を参考に、記事の中央に広告を貼り付けてみてください!













コメントを残す