ブログのサイドバーやフッターなどの表示を編集できるウィジェット。
文字入力をする時、Htmlを記述しなくてはいけないので、面倒ではありませんか?
そんな面倒を解決してくれる便利なプラグインがあります!
プラグイン「Black Studio TinyMCE Widget」を使って、簡単にウィジット編集ができるように設定して行きましょう!
ウィジェット編集とは?
従来サイドバーなどの編集でウィジットを使用する時、改行したり文字を太字にしたり文字装飾をするのに、<br />とか<p>◯◯◯</p>などのHtmlソースを使用しなくてはいけないので、かなり面倒でした。
しかし、こんな文字編集をプラグインを導入するだけで記事投稿するビジュアルエディタが使用できるんです。
これはかなり便利です!
Black Studio TinyMCE Widgetの設定方法とは?
②下の記事を参考にプラグイン「Black Studio TinyMCE Widget」をインストールしてから有効化してください。
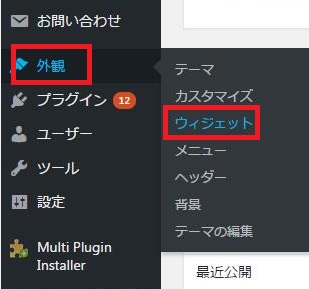
②管理画面左側の「外観」→「ウィジット」を開きます。

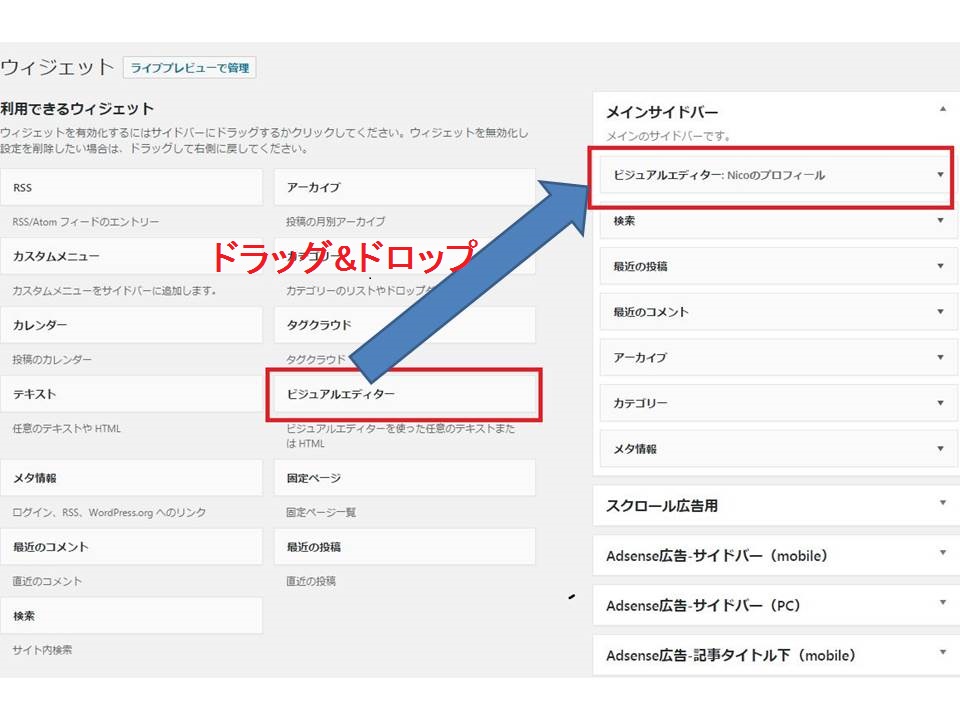
ウィジット一覧の中に「ビジュアルエディター」が追加されています。この「ビジュアルエディター」をサイドバーにドラッグ&ドロップしてください!

「ビジュアルエディター」を開くとこんな感じです。

文字装飾も記事作成のように簡単にできるし、画像も「メディアを追加」から簡単に挿入できます!
リンクを貼るのも面倒でしたが、記事作成するように簡単にできます。
是非「Black Studio TinyMCE Widget」を使ってウィジットの編集を簡単にやってみてください!














コメントを残す