ブログでアクセスアップを狙いたい時にTwitterやFacebookなどのSNSの活用は不可欠です。
今回はSNSのボタン設置を簡単にできるプラグイン「WP Social Bookmarking Light」の設定と使用方法をご説明します。
SNSはブログのアクセスアップに必要?
多くの人に自分のブログに見てもらいと思ったらTwitterやFacebookなどのSNSを活用してください。
SNSで拡散されると、大量アクセスを見込める可能性もあります。
また良質の記事を書いていると、関係者や有名人本人からリツイートされて大量にアクセスが集まるケースもあります。
私もとある無名の俳優さんが人気ドラマに出演した時に記事を書いたら、所属劇団が私の記事をリンクに貼って、ファンに「劇団員〇〇のドラマ出演のお知らせ」とツイートしていたことがありました(笑)
以下のようなボタンを設置すると読者がシェアしやすいです。
![]()
WP Social Bookmarking Lightを使って是非SNSボタンを設置してみてください。
WP Social Bookmarking Light設定方法
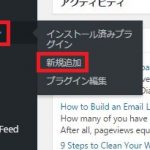
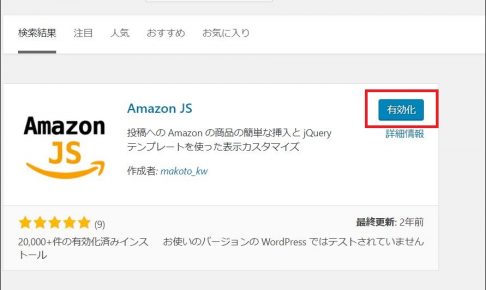
①フラグインの新規追加で「WP Social Bookmarking Light」を検索してインストール後、有効化してください。
インストール方法がわからない場合は以下の記事を参考にしてください!
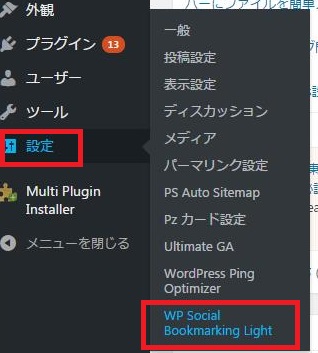
②管理画面左側のメニューの「設定」に『WP Social Bookmarking Light』が追加されていますので、選択してください。

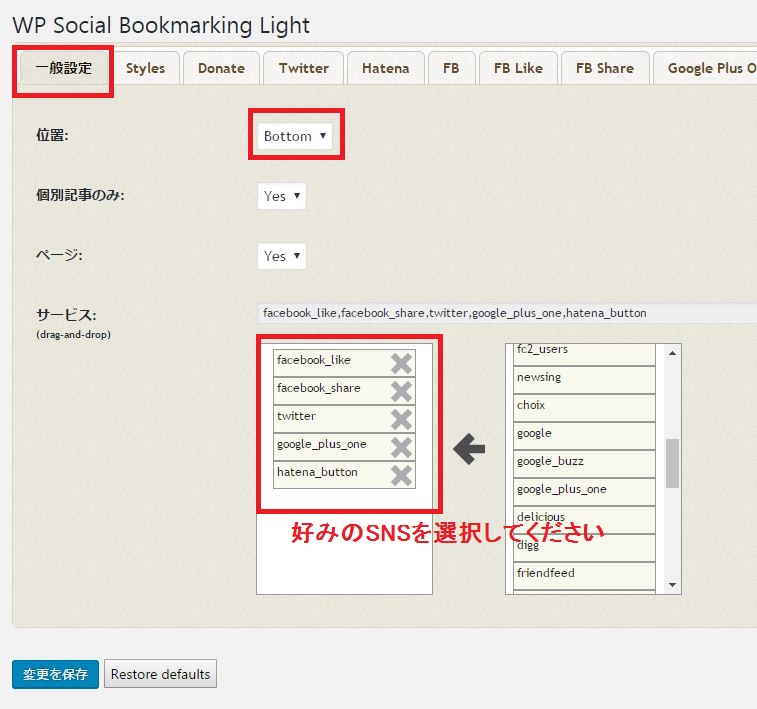
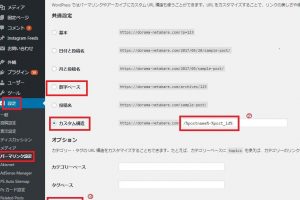
③「一般設定」では位置やボタンを選択することができます。

私は「Bottom」を選択していて、記事下に表示されるようになっています。
基本的に記事を読み終わった後にシェアすると思うので「Bottom」がおすすめですが、テンプレートによっては、記事下に既にSNSボタンが設置されている場合があるので、そういう場合は「Top」を選択して記事上にボタン表示すると良いと思います。
念のため、位置ボタン説明です。
Top・・・記事上
Bottom・・・記事下
Both・・・記事上と記事下
None・・・ボタン表示なし
また、下の方の赤枠には好みで設定したいSNSボタンを選択してください。
私は以下の通り表示しています。

④また個別で以下の設定をしてください。
「Twitter」を選択してください!
「via:」と「Related:」にTwitterアカウントがある場合、入力してください。
また「Launguage:」で「Japanese」を選択しましょう。

アカウントを入力すると、投稿してもらう際に、以下のように自分のアカウントが表示されます。

「FB」を選択してください。
そして「Locale:」を「ja_JP」に変更してください。

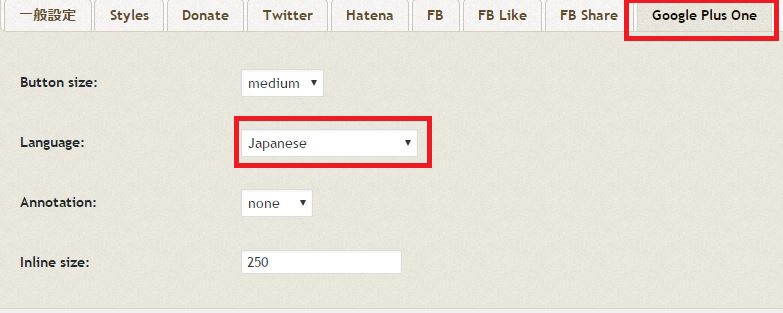
「Google plus one」を選択してください。
以下の「Launguage:」で「Japanese」を選択しましょう。

以上、で設定終了です!とっても簡単ですよね♪是非やってみてください!












コメントを残す